Gemini AI API integration in next.js
In today’s AI world, it has been very crucial to be aware of AI. simple websites can’t compete in today’s world that’s why you should start integrating AI into your website.
in this article, we are going to see the same how to integrate Gemini ai API in react or next.js

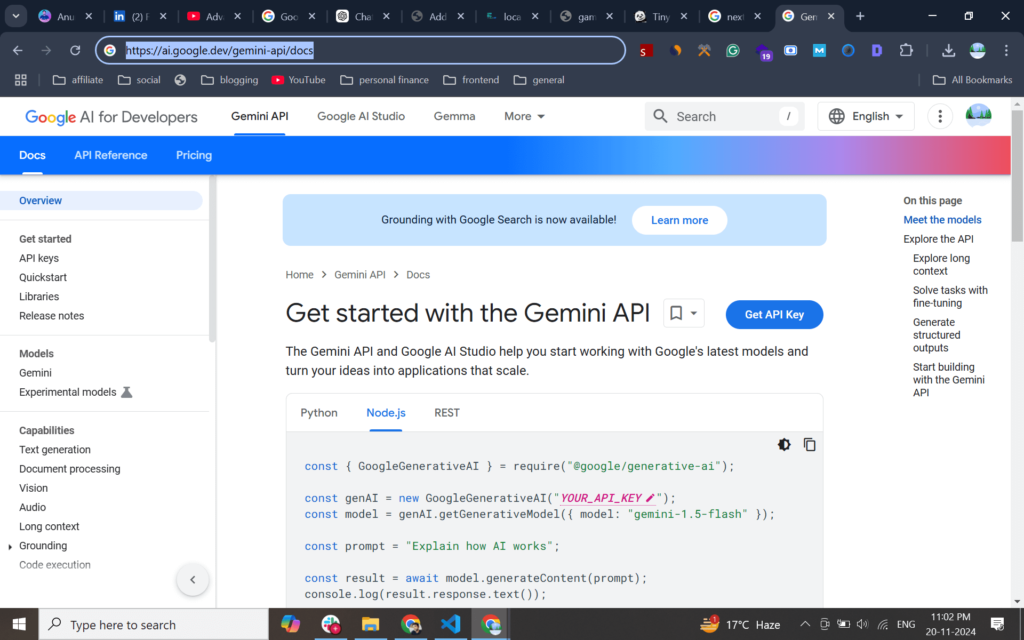
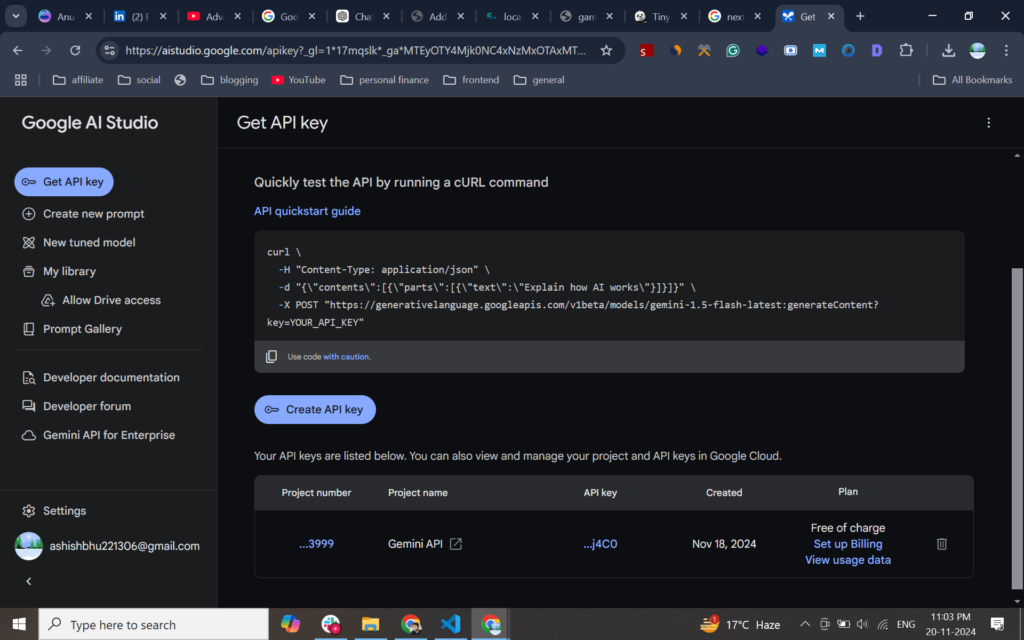
Create an API key from the Google Gemini AI page
Go to the Gemini AI page and click on Get API key button


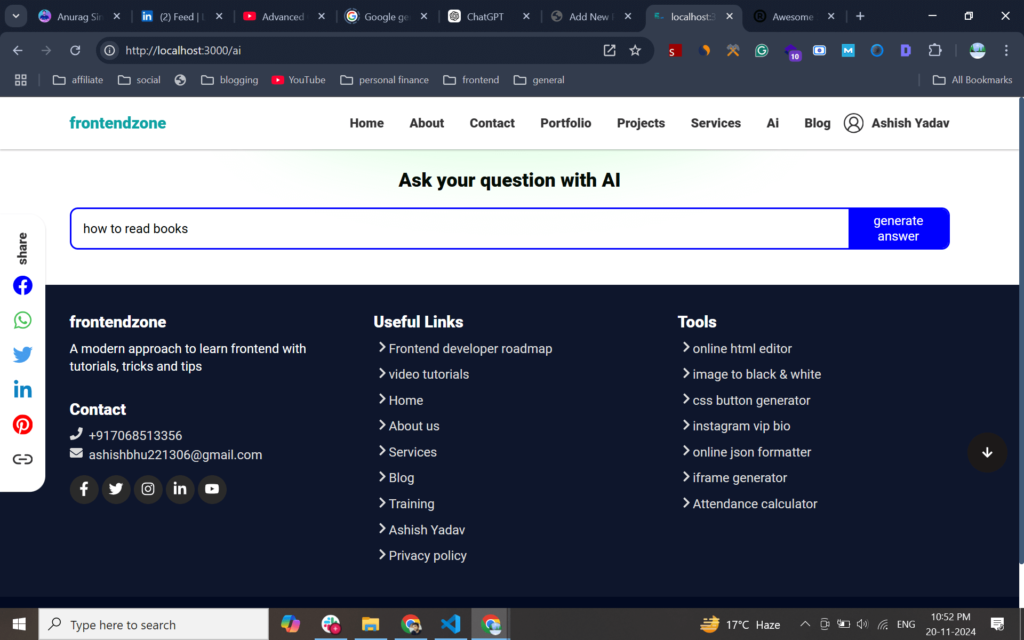
Create a component to show Gemini ai UI in react/next.js
import { GoogleGenerativeAI } from "@google/generative-ai";
import { useState } from "react";
import { FaArrowUp } from "react-icons/fa";
import { toast } from "react-toastify";
import styled from "styled-components";
const Geminiai = () => {
const [data, setdata] = useState("");
const [propmt, setpropmt] = useState("");
const formatText = text => {
return text.replaceAll(/`([^`]+)`/g, `<code>$1</code>`);
};
const getresult = async e => {
e.preventDefault();
const btn = e.target.querySelector(".ai-sub");
btn.innerText = "generating...";
try {
const result = await fetch("/api/ai", {
method: "POST",
headers: {
"content-type": "application/json",
},
body: JSON.stringify({
query: propmt,
}),
}).then(res => res.json());
setdata(result.data);
btn.innerText = "generate answer";
console.log(result)
if(!result.success){
toast.error("model is busy try after sometimes...");
}
} catch (err) {
btn.innerText = "generate answer";
toast.error("model is busy try afetr sometimes...");
console.log(err);
}
};
return (
<AIStyle>
{data && (
<div
className="result"
dangerouslySetInnerHTML={{
__html: formatText(data.response.candidates[0].content.parts[0].text),
}}
/>
)}
<form className="ai" onSubmit={getresult}>
<input
required
value={propmt}
placeholder="write your propmt..."
onChange={e => {
setpropmt(e.target.value);
}}
type="text"
/>
<button type="submit" className="ai-sub">
generate answer
<FaArrowUp />
</button>
</form>
</AIStyle>
);
};
export default Geminiai;
const AIStyle = styled.div`
form {
margin: 20px auto;
display: flex;
align-items: center;
border-radius: 10px;
border: 2px solid blue;
overflow: hidden;
&:invalid {
button {
pointer-events: none;
}
}
input {
height: 100%;
background: transparent;
border: none;
margin: 0 !important;
}
button {
background: transparent;
display: flex;
gap: 10px;
align-items: center;
background: blue;
color: #fff;
height: 100%;
padding: 5px 10px;
min-height: 45px;
}
}
.result {
background: #f1f1f1;
padding: 20px;
border-radius: 20px;
}
`;
Create an API route next.js to secure the API key
import {GoogleGenerativeAI} from "@google/generative-ai";
export default async function handler(req, res) {
const genAI = new GoogleGenerativeAI(process.env.GEMINI_API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash" });
const propmt = req.body.query || "";
const prompt_str = propmt.toString();
try {
const result = await model.generateContent(prompt_str);
res.json({
data: result,
success: true,
message: "response generated",
});
} catch (err) {
res.json({
success: false,
message: err.message,
});
}
}
conclusion
so we saw how to integrate Gemini API in react or next.js in three simple steps
- Create Gemini ai API key from the Google Gemini API page
- Create an API next.js to make your API key secure
- create a component to show your Gemini AI UI.
check the live demo 👉 here
Loading...
About Author
Loading...
what's inside
Whatsapp Group
 Frontend developer
Frontend developer whatsapp group